- This topic has 14 replies, 2 voices, and was last updated 4 years, 5 months ago by
Skandha.
-
AuthorPosts
-
December 20, 2020 at 4:45 pm #9070
Anonymous
InactiveHi. Thanks for your nifty plug in which saved me time. Easy to use, too.
This post is more of a wish-list or feedback than a request for support. <3 Wish you had the following customization options:
Set font size independently from shortcut width and height
Option to change color of hover state on buttonI am unable to affect these with theme-level customization to CSS as your CSS loads as an overwrite of anything I try to do outside of the plugin. Without ability to tweak for small-screen, I’m using your TURN OFF option … I’d rather show though.
Suggest you add a “CUSTOM CSS” section in your settings area, to allows overwriting of CSS (sizes, colors, text padding, that aren’t accessible in the existing customizations area.
Thanks again. Kristi
December 21, 2020 at 7:16 am #9081Skandha
Participant@windows7: Hello Kristi,
Can you please post in your site URL and let me know what changes you would like to be made to the to top button? I will provide you the necessary CSS Code.Kind Regards,
SkandhaDecember 21, 2020 at 8:53 am #9083Anonymous
InactiveDear Skandha,
Thank you for your reply, but I already know my CSS Code. What I’m saying is that it loads before your plugin CSS so YOUR CODE overwrites whatever changes I attempt to make. That’s why I suggested a CUSTOM CSS within your plugin customization.Everything worked fine for me on mobile, but the arrow wasn’t centered and/or the box appears a bit more portrait than squared. This is because the size of width, height, and font-size are all controlled in your settings by one setting (width).
When I reduced the size of the font in firefox web developer, it was fine. However, I was unable to affect the CSS through any method I know (no way to change font-size in your customization area. customization within my theme’s custom CSS area gets overwritten by your CSS). For now I’ve just turned it off.
On the button states, I wanted to switch out the background-color on the hover state. Again, no way to customize this as whatever you have coded into the plugin loads after any spaced in which I can add custom CSS.
Warm regards,
KristiDecember 23, 2020 at 1:33 am #9084Anonymous
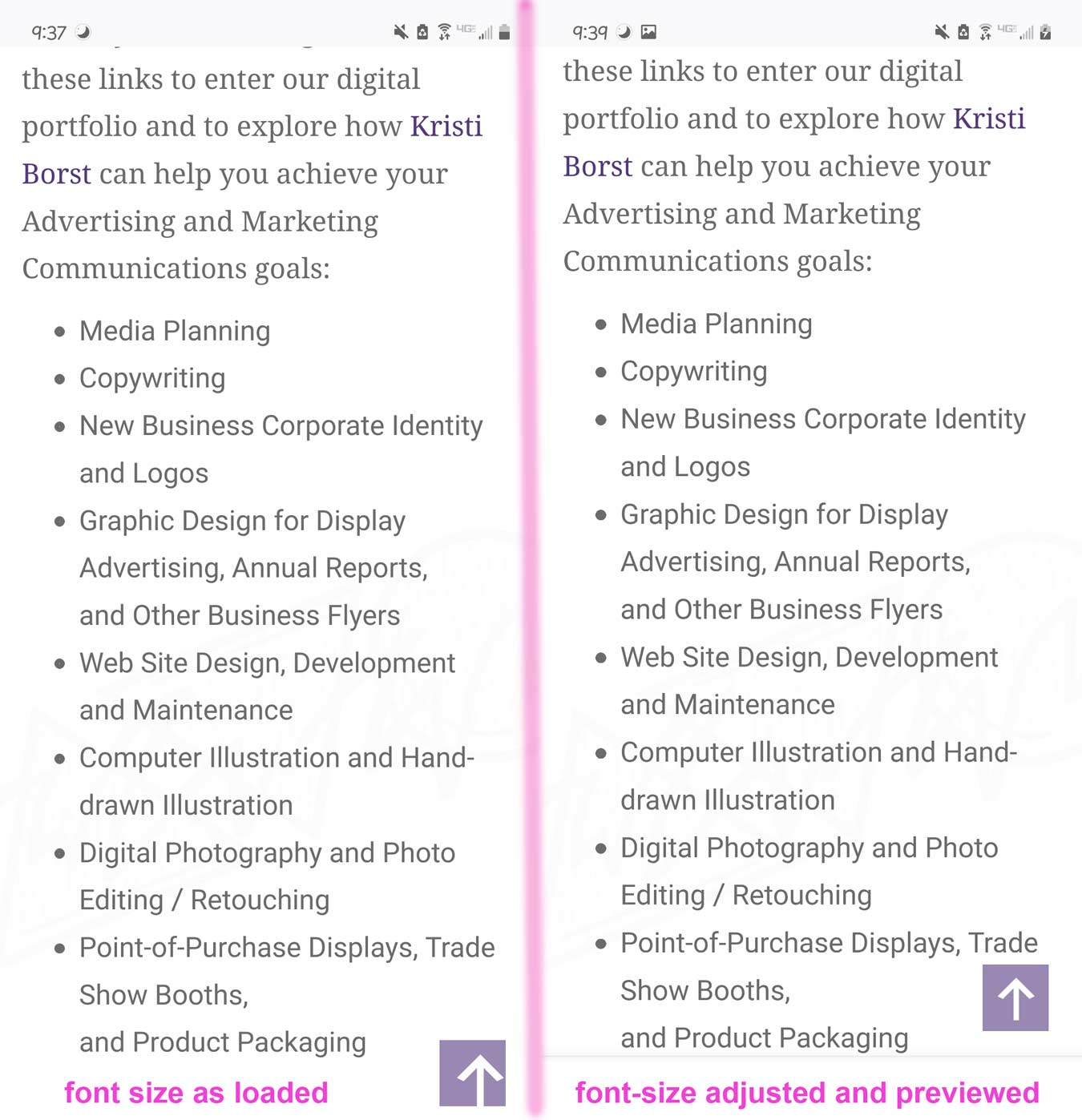
InactiveHere are some screen shots. First is side-by-side of (left) how button appears with width, height, font-size controlled by one measure in your customization panel and (right) the tweak I made by reducing the font-size (only needed on small screens).

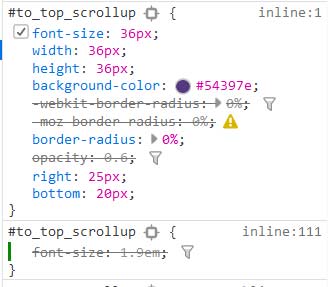
This image shows that your CSS is overwriting the custom CSS I tried to add in the CSS customization area provided by WordPress Theme. See that “font-size:1.9em” has strikethrough.

Thanks, Kristi
December 23, 2020 at 1:45 am #9113Skandha
Participant@windows7: Hello Kristi,
The plugin’s CSS can be overridden by using!importantafter the property. I tried it at my end and it seems to be working.Let me know if this works out!
Kind Regards,
SkandhaDecember 24, 2020 at 8:30 am #9125Anonymous
InactiveHi Skandha,
The !important suggestion worked for the font size. THANK YOU!
However, for #to_top_scrollup:hover state change, I cannot achieve what I’m trying to do. When I set the #to_top_scrollup:hover state to another color!important, this CSS command changes all states of the button to that color. I’ve tried also specifying :active and :visited states at the initial color, but cannot work around this.
Any ideas other than a choice in your setup options for Hover State?
Again, happy with your plugin and am now able to use on mobile devices without the arrow being pushed way to the right (by reducing the size of the arrow on these smaller screens).
Kristi
December 25, 2020 at 5:17 am #9130Skandha
Participant@windows7: Hello Kristi,
I am able to change the hover color as well using CSS Code. Can you please post in your site URL so that I can check and provide you the necessary CSS Code?Kind Regards,
SkandhaDecember 27, 2020 at 11:21 am #9140Anonymous
InactiveThank you again, Skandha. I could only affect colors to be either/or. Adding the CSS for hover state, changed the color for all states. Warm regards, Kristi
Here is my failed attempt:
#to_top_scrollup:hover {background-color:#0d5e9c !important} #to_top_scrollup, #to_top_scrollup:active;#to_to-_scrollup:visited{background-color:#54397e !important}December 28, 2020 at 7:08 am #9161Skandha
Participant@windows7: Hello Kristi,
I checked your site and you seem to have change the To top color on hover as well. Is there anything you would like to change?Kind Regards,
SkandhaDecember 28, 2020 at 11:00 am #9168Anonymous
InactiveThanks for your reply, but the hover state is NOT working as I would like. I cannot achieve what I wanted and overrule what you have with !important. Of course, I could be missing something, so welcome your advice.
Your base CSS takes a background color (end-user ability to set this color in customization), & sets to low opacity at “resting” state. On hover, that color changes to a higher state of opacity.
What I wanted was to have low opacity of base purple color (in my case #54397e) go to a fairly opaque blue (#0d5e9c) rather than opaque purple.
The code I copy and pasted was my attempt to do that, but whatever color I add to the hover-state CSS changes the color of all states. If to_top_scrolltotop background-color is blue, the “resting” state (:active, :visited) is a low opacity blue not of purple. If I remove the hover state CSS it’s all varying degrees of the purple.
So, seeking different opacity AND color on hover. Thank you, Skandha
December 29, 2020 at 6:53 am #9179Skandha
Participant@windows7: Hello Kristi,
Go to => Appearance => Customize => Additional CSS and add the following CSS Code.#to_top_scrollup { background-color: #54397e; } #to_top_scrollup:hover { background-color: #0d5e9c; }Let me know if this solves your issue.
Kind Regards,
SkandhaDecember 29, 2020 at 10:02 am #9180Anonymous
Inactive<3 Skandha, all is well and working in my world ! Colors and states are as desired.
Thank you. Was my code not working because the hover state was listed first in the CSS. That is the only real difference I can see between your and my CSS customization. I am amazed that yours worked without needing to add “!important”.
Thank you so much! Kristi
December 29, 2020 at 11:48 pm #9181Skandha
Participant@windows7: Hello Kristi, I hope I was able to resolve your issue. If it’s not too much trouble, I have a quick request: could you please leave an honest review?
https://wordpress.org/support/plugin/to-top/reviews/#new-post
Your review will help others know what to expect when they’re looking for the support I offer. Even a sentence or two would be hugely
appreciated. Thanks, and if there’s anything else at all that I can do to help, don’t hesitate to let me know. Have a good day! 🙂Kind Regards,
SkandhaDecember 30, 2020 at 6:17 am #9182Anonymous
InactiveDONE (copy-pasted below)! Thanks again, Skandha. Life’s best to you in 2021!
Time Saver with A+++ Support on Customization
This plug-in did exactly what I wanted. Created with eye to mobile-responsive design. Had some trouble getting the CSS exactly as I wanted but author was VERY responsive and helped me achieve exactly what I was trying to do. This is the BEST scroll-to-top plug-in. Look no further.
December 30, 2020 at 8:35 am #9183Skandha
Participant@windows7: Hello Kristi,
Thank you for your wonderful review. Have a great year ahead! 🙂Kind Regards,
Skandha -
AuthorPosts
- The topic ‘CSS Customization Request’ is closed to new replies.