
(UPDATED ON October 31, 2019) Images and photographs help in attracting visitors to your website. However, not only the images are crucial, but presenting them in a unique way is also equally important. And, one of the many amazing features that WordPress provides is the easily editable galleries. However, the default gallery does lack features and functions. You’re only able to showcase the galleries as basic galleries with no fanciness or uniqueness. Whether you have a photography website, a portfolio website or a simple travel blog, creating and showcasing stunning galleries is crucial and inevitable. And, realizing how important it is to display your galleries in a beautiful and elegant manner, we’re very happy to introduce our latest WordPress Gallery Plugin—Catch Gallery.
Catch Gallery is a free WordPress plugin that will help you create stunning galleries. You can impress and catch the attention of your visitors with different layouts that come with the new gallery plugin for WordPress, Catch Gallery. With Catch Gallery, you will be able to display outstanding galleries and portfolios on your creative WordPress websites. Setting up and getting started with Catch Gallery is extremely easy. The plugin carries a completely responsive design and your galleries will look appealing from any device.
The main inspiration behind crafting Catch Gallery plugin is the Jetpack’s Gallery Module. Catch Gallery is an amazing WordPress gallery plugin that makes it easier for you to exhibit your beautiful images and albums.
With our new gallery plugin, you can effortlessly boost your website’s appearance, giving it the A-class look that it deserves. Catch Gallery allows you to enable and choose the background color of the carousel, show photo metadata, comments, and view full-size images in the gallery.
Catch Gallery, a new gallery WordPress plugin allows you to add three types of layouts (excluding the default layout type-Thumbnail Grid) for your galleries to stand out among others. The layout types are Tiled Mosaic, Square Tiles, and Circles. These three amazing layout types are sure to bring your image galleries to life and make it more elegant and appealing.
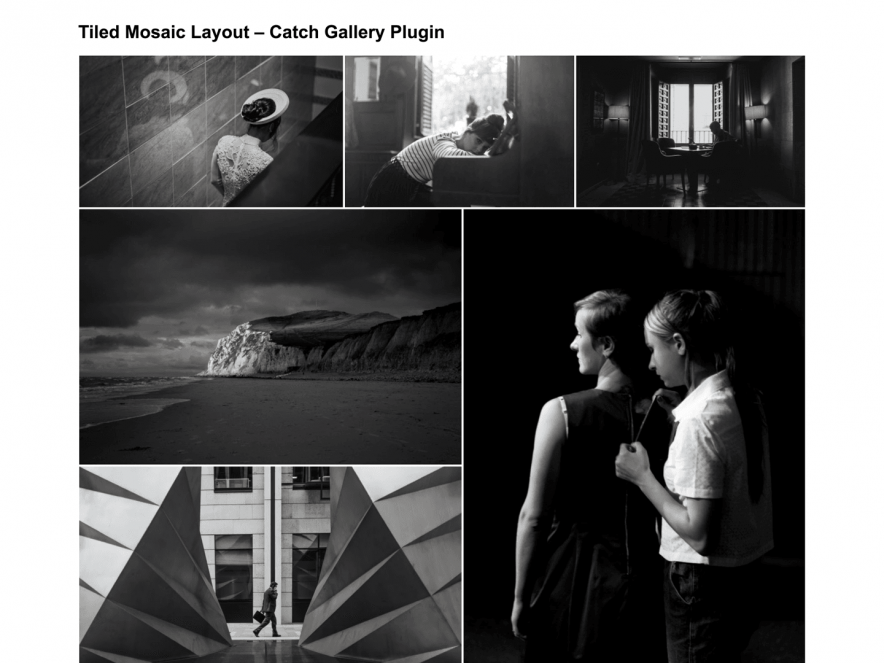
Tiled Mosaic

A normal photo gallery would often have regular spacing with unpleasant and uneven gaps between each image. With Tiled Mosaic layout, your galleries will reduce the gap between each image to produce a tiled effect. This will show your images in a beautiful mosaic layout.
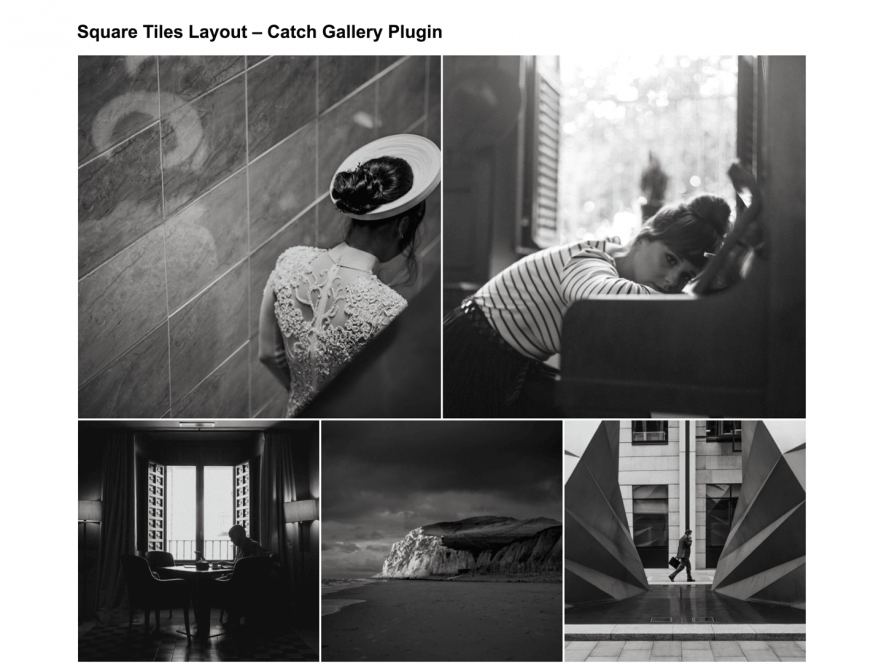
Square Tiles

As the name suggests, Square Tiles layout allows you to display your galleries with square tiles. The spacing between the images are even and your galleries look sleeker than ever.
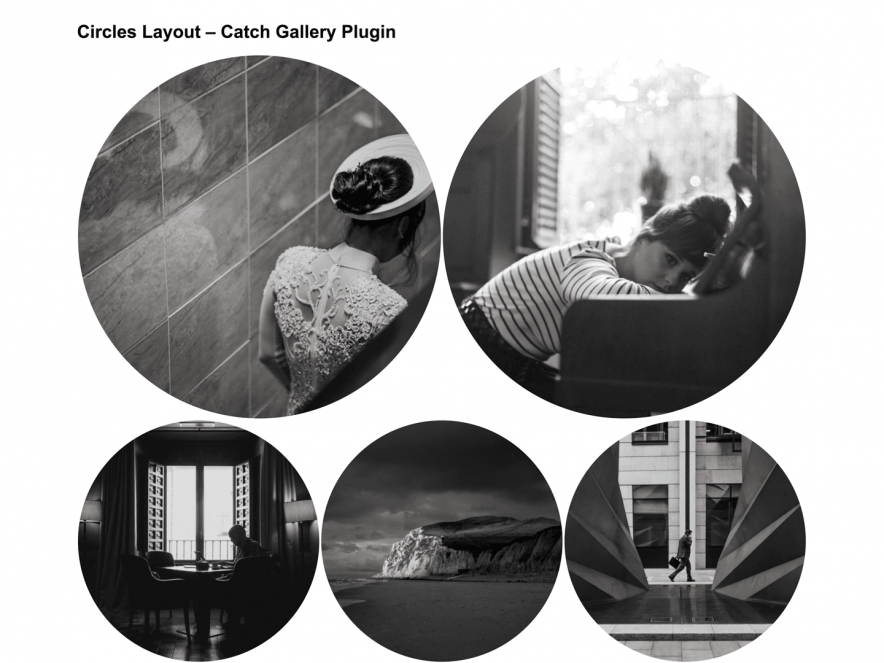
Circles

With Catch Gallery layout options, you can display all your gallery pictures in cool circular tiles. If you want your galleries to look a little fancier, you can select your gallery layout as Circles.
Other Features:
Lightweight
Catch Gallery, a simple gallery plugin for WordPress is extremely lightweight. It means you will not have to worry about your website getting slower because of the plugin.
Responsive Design
Catch Gallery comes with a responsive design, which means, your galleries will look beautiful on all devices. Your visitors will definitely enjoy strolling through your galleries that look elegant and aesthetic.
Compatible with all Themes
Catch Gallery has been crafted in a way that supports all the themes on WordPress. The plugin functions smoothly on every WordPress theme. Therefore, you will not have to worry about the plugin not being compatible with your current WordPress theme.
Incredible Support
No matter the device your users are using, galleries and portfolios put together with Catch Gallery will adapt to the screen like a dream. You don’t need to worry about the user experience since it will be intact. It is an extremely easy-to-use gallery plugin that provides an eye-friendly gallery for your users.
Transform your standard image galleries into an immersive full-screen experience with Catch Gallery plugin.
Using Catch Gallery in Gutenberg Editor
It is very simple to use the Catch Gallery in Classic Editor. However, our users are concerned about using the plugin in Gutenberg Editor. If you are using WordPress 5.0 or higher with Gutenberg as your default editor, you will have to create the gallery a little differently.
After installing and activating the Catch Gallery plugin, you need to visit the post or page where you wish to add your gallery.
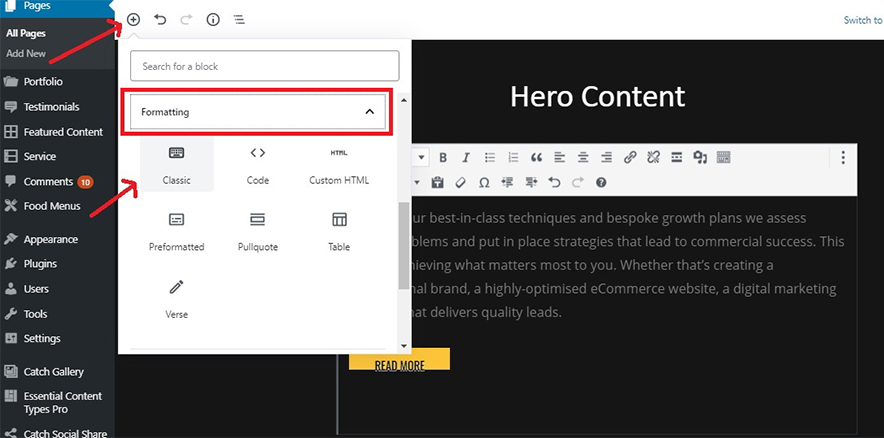
Then, instead of directly creating and adding the gallery, you should first enter a Classic Block. Visit Add Block => Classic Block. You’re likely to find the Classic Block under the Formatting tab.

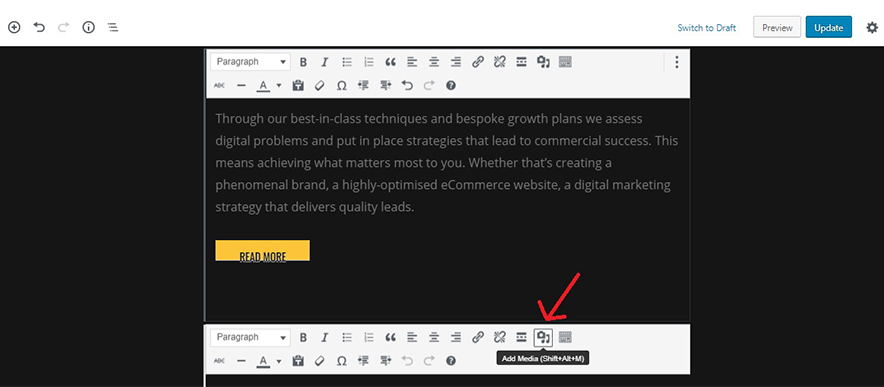
Your Classic Block is now ready. Click on the ‘Add Media’ button to create and add your gallery.

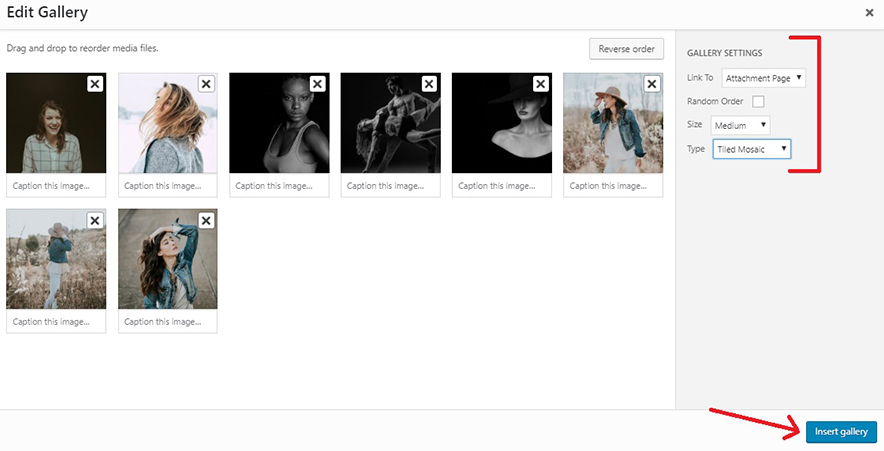
Now simply click the ‘Create Gallery’ option and start adding images to your gallery. After you’re done creating your gallery, you will now see the ‘Gallery Settings’ on the right side of your screen. You can customize it the way you want and click on the ‘Insert Gallery’.

And that’s it. Visit your site to see the exciting new gallery you just added.
All in all, if you’re looking for a quick and efficient solution to make your galleries attractive, go for Catch Gallery. Transform the look and feel of your image galleries with Catch Gallery, a new gallery plugin for WordPress, and that too without affecting your wallet.
Catch Gallery – Make Your Galleries More Appealing!
It does not work with WordPress 5.0 / 5.1 / 5.1.1.
The gallery setting does not show up in admin page.
Same here. It does not work with WordPress 5.0 / 5.1 / 5.1.1.
The gallery setting does not show up in admin page.
Hello Christian and Joseph,
The method to use Catch Gallery is different in Classic Editor and Gutenberg Editor.
Please follow the instructions in the following link https://catchplugins.com/plugins/catch-gallery/ under the Instructions Tab.