Catch Scroll Progress Bar is a simple yet handy WordPress plugin that provides a visual representation of how much of a blog post remains. It is absolutely free of cost. As your reader scrolls down your web page, the progress bar begins to fill, indicating how much progress they’ve made. The plugin comes with an array of customization features like choosing the position, background colors, opacity level, height, border radius, and more. With Catch Scroll Progress Bar, you can choose your reading progress bar to display them either at the top or bottom of your website. You can choose the background and foreground colors and select their display opacity as well. Most importantly, Catch Scroll Progress Bar empowers you with the conditions as to where your progress bar would be displayed—front page, blog page, or posts/pages. With all these essential features integrated into the plugin, Catch Scroll Progress Bar sure is a perfect pick for displaying a simple yet elegant reading progress bar.
Amazing Features

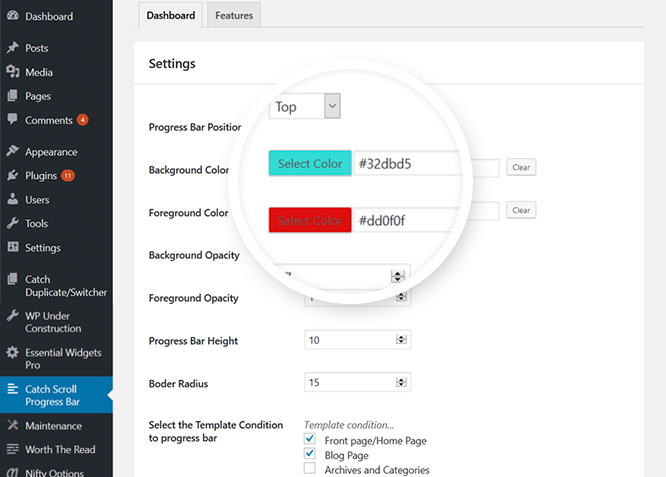
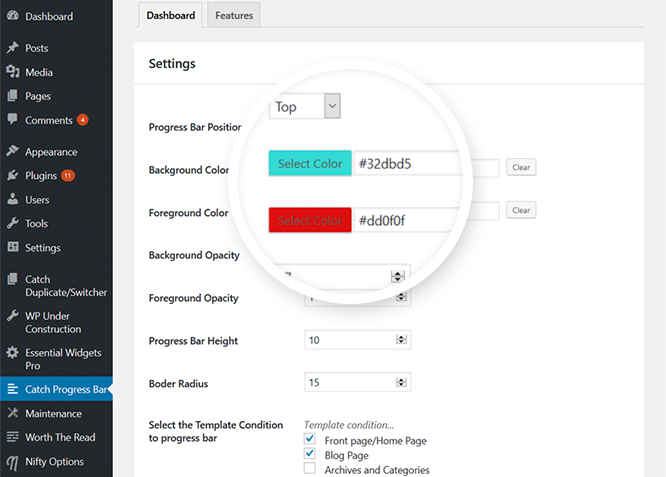
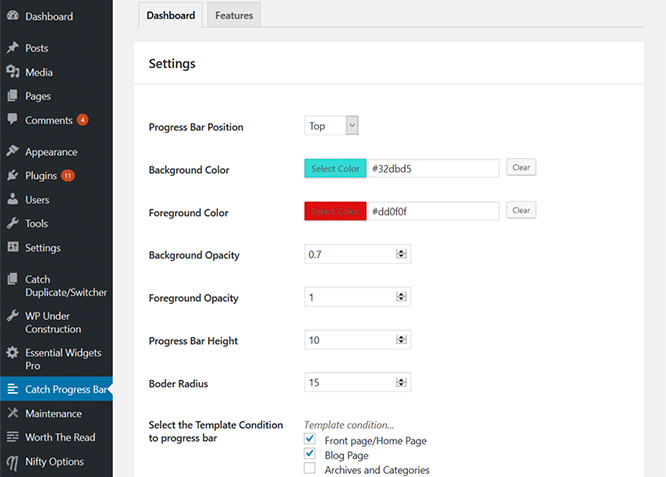
Progress Bar Position
Mostly progress bars are displayed on the top of the website. However, with our new WordPress progress bar plugin, you can exhibit your progress bar either on the top or the bottom of your website. The option is there to let you choose the position where your website would flaunt out its beauty and would not disturb other elements on your website.

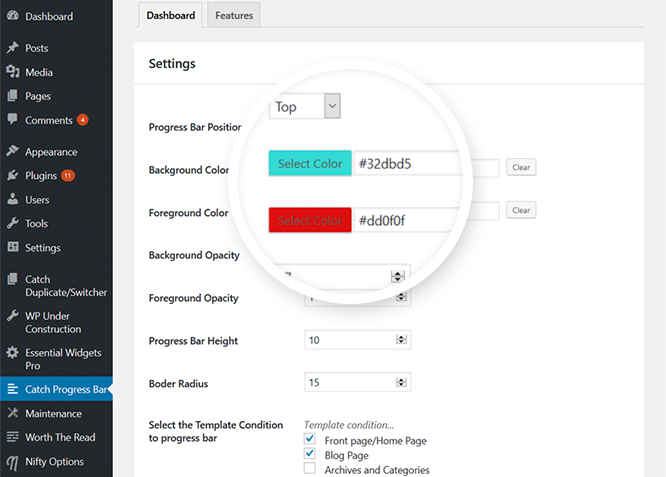
Color Options and Opacity
There is an unlimited color palette to choose the background and foreground of your reading progress bar. Choose the ones that go along with your website and its look. Now, you don’t want your progress bar to look like the odd-one, do you?

Border Radius
If you want to give your progress bar a tiny adornment, you can make it curvy by tweaking the Border Radius.

This is where you need to select the Template Condition for your progress bar as to where you want it to be displayed. You can choose the reading progress bar to be displayed on the front page, blog page, or posts and pages. You can also choose to display the reading bar only on posts or only on the pages of your website.
More Features
Lightweight
It is extremely lightweight. You do not need to worry about it affecting the space and speed of your website
Supports All theme on WordPress
You don’t have to worry if you have a slightly different or complicated theme installed on your website. It supports all the themes on WordPress and makes your website more striking and playful.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the plugins we provide, just refer to our Tech Support Forum. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Responsive Design
One of the key features of our plugins is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Super Simple to Set Up
It is super easy to set up. Even the beginners can set it up easily and also, you do not need to have any coding knowledge. Just install, activate, customize it your way and enjoy the plugin.
Plugin Instructions
Features in Catch Scroll Progress Bar
- Progress Bar Height
- Progress Bar Radius
- Border Radius
- Template Condition
1) Installation #
a)Using the WordPress Administration Panel
You can download Plugins directly to your blog by using the Add New Plugins option in the Plugins sub-menu.- Log in to the WordPress Administration Panel
- Go to "Plugins => Add New"
- Search for Catch Scroll Progress Bar by catchthemes
- Click on "Install Now" install and then "Activate" to activate the Plugin
b)Manual Installation using FTP
To add a new Plugin to your WordPress installation, follow these basic steps:- Download Catch Scroll Progress Bar from WordPress.org at Catch Scroll Progress Bar page to your Desktop
- Unzip catch-scroll-progress-bar.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/plugins/ and make sure that you do not already have a catch-scroll-progress-bar folder installed. If you do, then back it up and remove it from /wp-content/plugins/ before uploading your copy of Catch Scroll Progress Bar
- Upload Catch Scroll Progress Bar to /wp-content/plugins/
- Activate Catch Scroll Progress Bar through "Plugins", in your WordPress Dashboard
Updating Plugin Using the Administration Panel #
You can update Themes directly from the Administration Panel by simply pressing the update button in the main plugins page.
Updating Plugins Using FTP
To update Plugin though FTP, follow these basic steps:- Download Catch Scroll Progress Bar from WordPress.org at Catch Scroll Progress Bar page to your Desktop
- Unzip catch-scroll-progress-bar.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/plugin/ and upload your new copy of Catch Scroll Progress Bar Plugin which shall replace the old files
Change Log
1.6.5 (Released: April 16, 2024)
- Compatibility check up to version 6.5
1.6.4 (Released: November 15, 2023)
- Compatibility check up to version 6.4
1.6.3 (Released: November 16, 2022)
- Compatibility check up to version 6.1
1.6.2 (Released: February 25, 2022)
- Added: Credit given to origin plugin for the idea (Reported By: audrasjb)
- Bug Fixed: Nonce check completely bypassed (Reported By: ov3fly)
- Bug Fixed: Progress bar HTML appending from JS now moved to footer (Reported By: ov3fly)
1.6.1 (Released: February 24, 2022)
- Compatibility check up to version 5.9
1.6 (Released: September 16, 2021)
- Bug Fixed: Security issue on ajax calls
1.5 (Released: August 05, 2021)
- Compatibility check up to version 5.8
1.4 (Released: Aug 19, 2020)
- Bug Fixed: Issue in add new theme page
1.3 (Released: March 13, 2020)
- Compatibility check up to version 5.4
1.2 (Released: November 12, 2019)
- Compatibility check up to version 5.3
1.1 (Released: August 20, 2019)
- Added: Option to turn off Catch Themes and Catch Plugins tabs
- Added: Tooltip for info icons
- Added: Action link to settings page
- Bug fixed for single page post type
- Compatibility check up to version 5.2
- Updated: Catch Themes and Catch Plugins tabs displaying code
1.0.0 (Released: March 25, 2019)
- Initial Public Release