Catch Sticky Menu is a lightweight, simple yet feature-rich free WordPress plugin for sticky menu that allows you to lock the menu on your website. The plugin is extremely easy to use; even for the beginners. Catch Sticky Menu prevents your menu from disappearing when the user scrolls down the pages. Catch Sticky Menu sure has been designed to lock down the menu, however, you can make any element on your website sticky. You can make your website elements—Call to Action, your logo and more—sticky with Catch Sticky Menu. It comes with features like menu selector, sticky background color, sticky z index, sticky opacity, and more. Additionally, you also have the option to whether or not display the sticky menu on the homepage only. Download Catch Sticky Menu today and highlight your menu by making them “sticky”.
Amazing Features

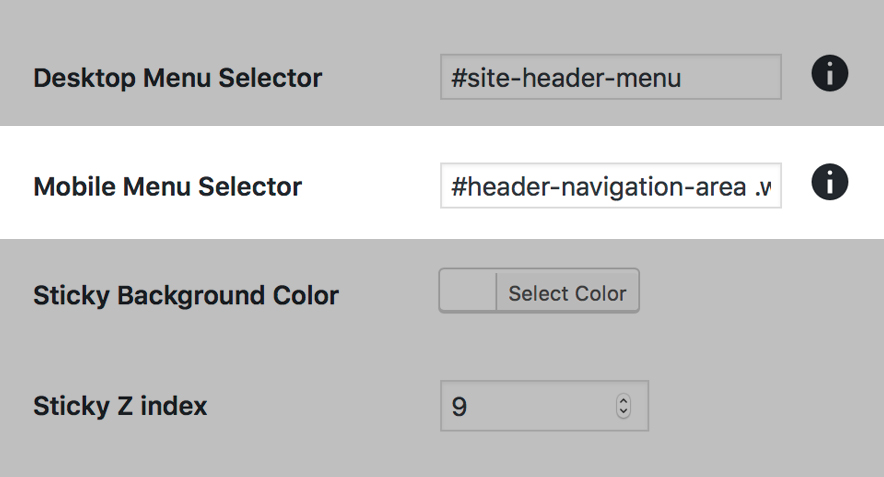
Menu Selector
Catch Sticky Menu empowers you with Menu Selector (for desktop and mobile). A basic knowledge of HTMl/CSS is required as you need to pick the right selector for the element you want to make sticky. You can pick which element of your website to make sticky from the Inspect Element option. You can select the sticky element for desktop and mobile menu selector, separately.

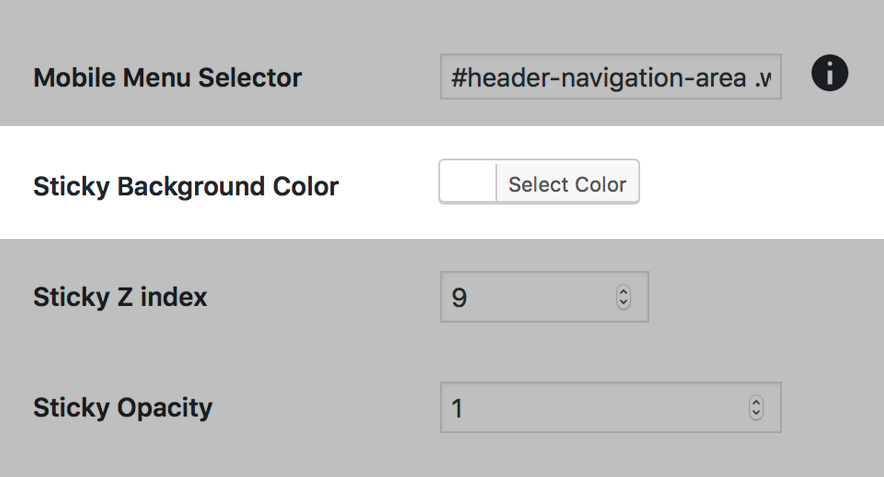
Sticky Background Color
Background colors play an important role when you’re trying to highlight something. Likewise, we’ve added the option to select the background color for your sticky menu. Select the background color from the unlimited color palette that best suits your website and its design to make your sticky menu stand out!

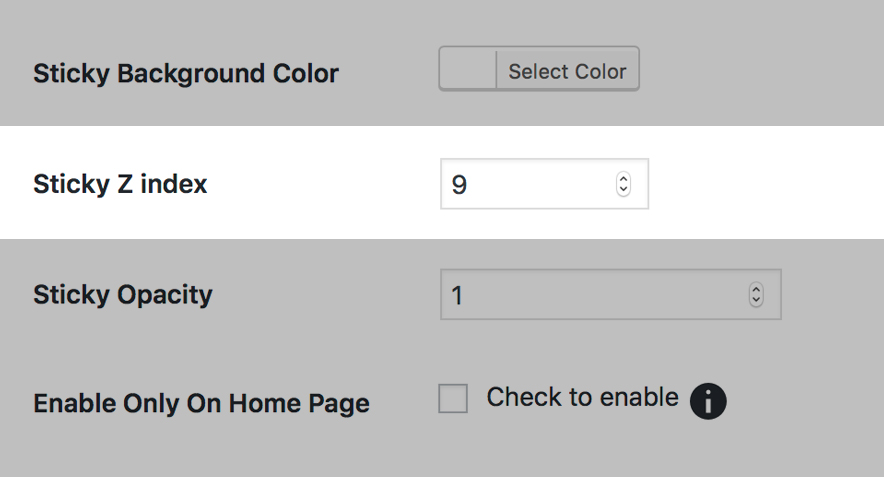
Sticky Z Index
Catch Sticky Menu supports Z Index option. You can add a sticky Z index easily if there are other elements on the page that hide or peek through your sticky element.

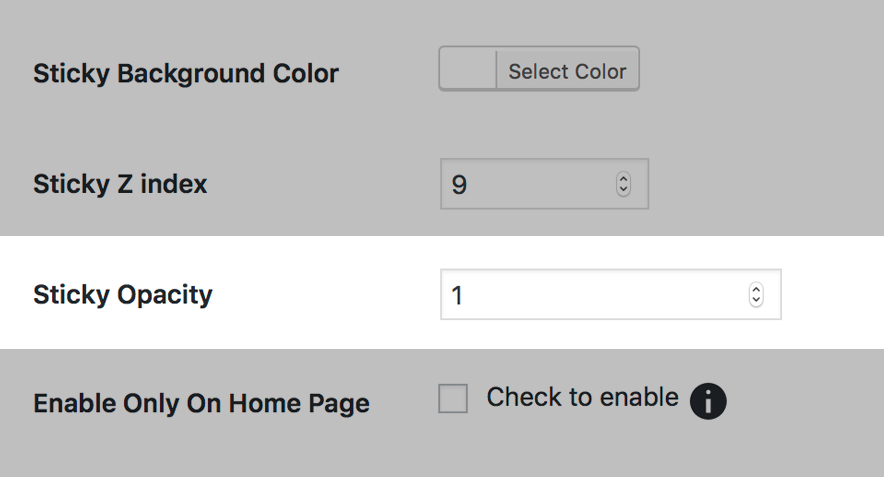
Sticky Opacity
With the Sticky Opacity option available in Catch Sticky Menu, you can select the opacity level of your sticky menu. The more you decrease the opacity level, the more faded your sticky menu will look. You can select the opacity as per your preference.
Enable on Homepage only
You can stick the menu either on the Homepage of your website only or on the entire website. Your sticky menu is enabled on the entire website by default. And if you want the sticky menu to be displayed only on the Homepage, checkmark the tiny box right next to the option.
Lightweight
Catch Sticky Menu, a simple sticky menu plugin for WordPress is extremely lightweight. It means you will not have to worry about your website getting slower because of the plugin.
More Features
Lightweight
It is extremely lightweight. You do not need to worry about it affecting the space and speed of your website
Supports All theme on WordPress
You don’t have to worry if you have a slightly different or complicated theme installed on your website. It supports all the themes on WordPress and makes your website more striking and playful.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the plugins we provide, just refer to our Tech Support Forum. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Responsive Design
One of the key features of our plugins is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Super Simple to Set Up
It is super easy to set up. Even the beginners can set it up easily and also, you do not need to have any coding knowledge. Just install, activate, customize it your way and enjoy the plugin.
Plugin Instructions
Features in Catch Sticky Menu
- Menu Selector
- Sticky Background Color
- Sticky Z Index
- Sticky Opacity
- Enable on Homepage Only
#How to install plugin?
Go to this link#How to update plugin?
Go to this link#How to add Catch Sticky Menu?
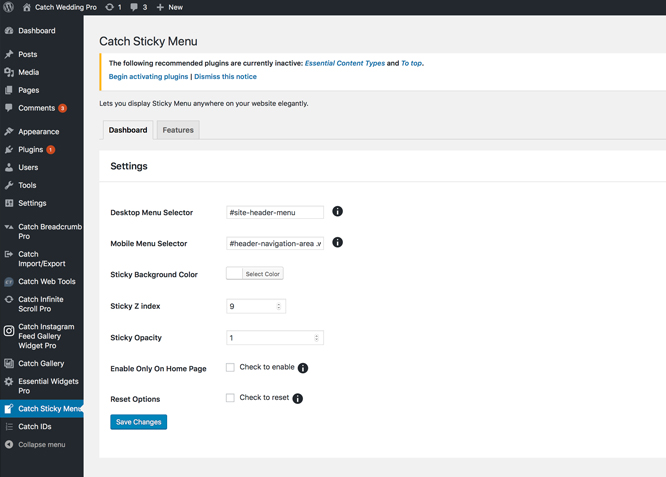
- Install and Activate the "Catch Sticky Menu" Plugin
- Go to Wordpress Dashboard, you can see " Catch Sticky Menu " option activation of the plugin
- click on the Catch Sticky Menu, There you can see options for " Desktop and Mobile Menu Selector #1","Sticky Background Color #2"," Sticky Z Index #3"," Sticky Opacity #4", "Enable Only On Home Page #5"
- Select the Color and Font size as per your requirement
- Finally, Click on " Save Changes"
Change Log
1.7.4 (Released: April 17, 2024)
- Compatibility check up to version 6.5
1.7.3 (Released: November 15, 2023)
- Compatibility check up to version 6.4
1.7.2 (Released: November 16, 2022)
- Compatibility check up to version 6.1
1.7.1 (Released: February 24, 2022)
- Compatibility check up to version 5.9
1.7 (Released: September 18, 2021)
- Bug Fixed: Security issue on ajax calls
1.6.3 (Released: August 05, 2021)
- Compatibility check up to version 5.8
1.6.2 (Released: March 07, 2021)
- Compatibility check up to version 5.7
1.6.1 (Released: Aug 19, 2020)
- Bug Fixed: Issue in add new theme page
1.6 (Released: August 11, 2020)
- Bug Fixed: option name typo
- Compatibility check up to version 5.5
1.5 (Released: March 13, 2020)
- Compatibility check up to version 5.4
1.4 (Released: November 12, 2019)
- Compatibility check up to version 5.3
1.3 (Released: August 20, 2019)
- Added: Tooltip for info icons
- Added: Option to turn off Catch Themes and Catch Plugins tabs
- Compatibility check up to version 5.2
- Updated: Catch Themes and Catch Plugins tabs displaying code
- Updated: Default value of z-index
1.2 (Released: February 21, 2019)
- Compatibility check up to version 5.1
1.1 (Released: December 12, 2018)
- Added: Desktop Font Size
- Added: Mobile Font Size
- Added: Text Color
- Compatibility check up to version 5.0
1.0 (Released: November 16, 2018)
- Initial Public Release